Tugas 2 - Simple Android Application using Jetpack Compose
Nama : Haniif Ahmad Jauhari
NRP : 5025201224
Kelas : PPB - F
Simple Android Application using Jetpack Compose
Pada Tugas 2 ini, akan dibuat sebuah aplikasi android sederhana menggunakan jetpack compose. Berikut langkah-langkah nya.
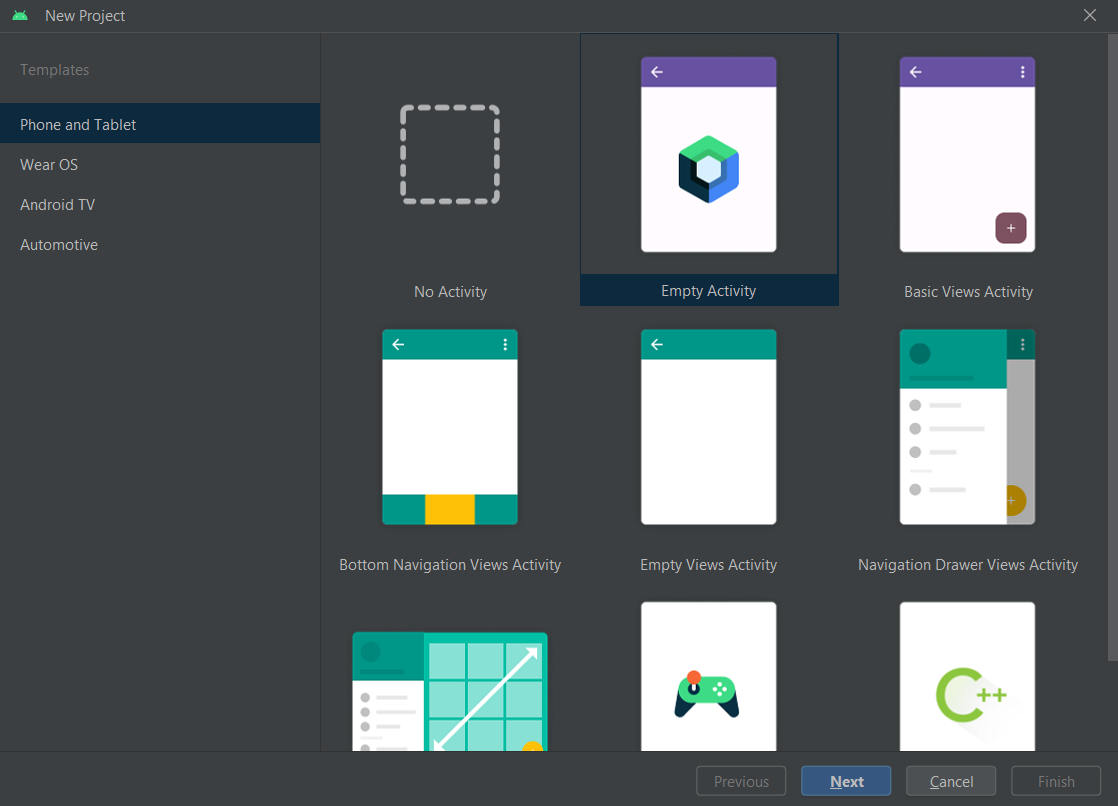
1. Pada Android Studio, buat New Project, lalu pilih Empty Activity.
5. Jalankan kode.
Link Repository : Github





Comments
Post a Comment